11/12/2023
11/12/2023 
Mr. Mrityunjay Ojha
5 Mins to Read
Table of content
Finding a free parking space can be a headache. That is where car parking app development comes in offering a much-needed solution for drivers. Car parking apps make parking a breeze by removing the hassle of finding a parking spot and helping people reserve a parking space beforehand.
These apps help users locate available parking spaces, navigate to them effortlessly, and even pay for parking in a seamless manner. With the increasing demand for such apps, many entrepreneurs and businesses are considering developing their own car parking app. However, one of the most crucial questions that arise is: What is the cost of car parking app development in the US?
These parking apps allow users to find an available parking space by tracking their GPS location. These apps are smart in navigating the users towards parking spaces, thus, saving time.
Let’s break down the cost of making a car parking mobile app in the US so it’s easy to understand.
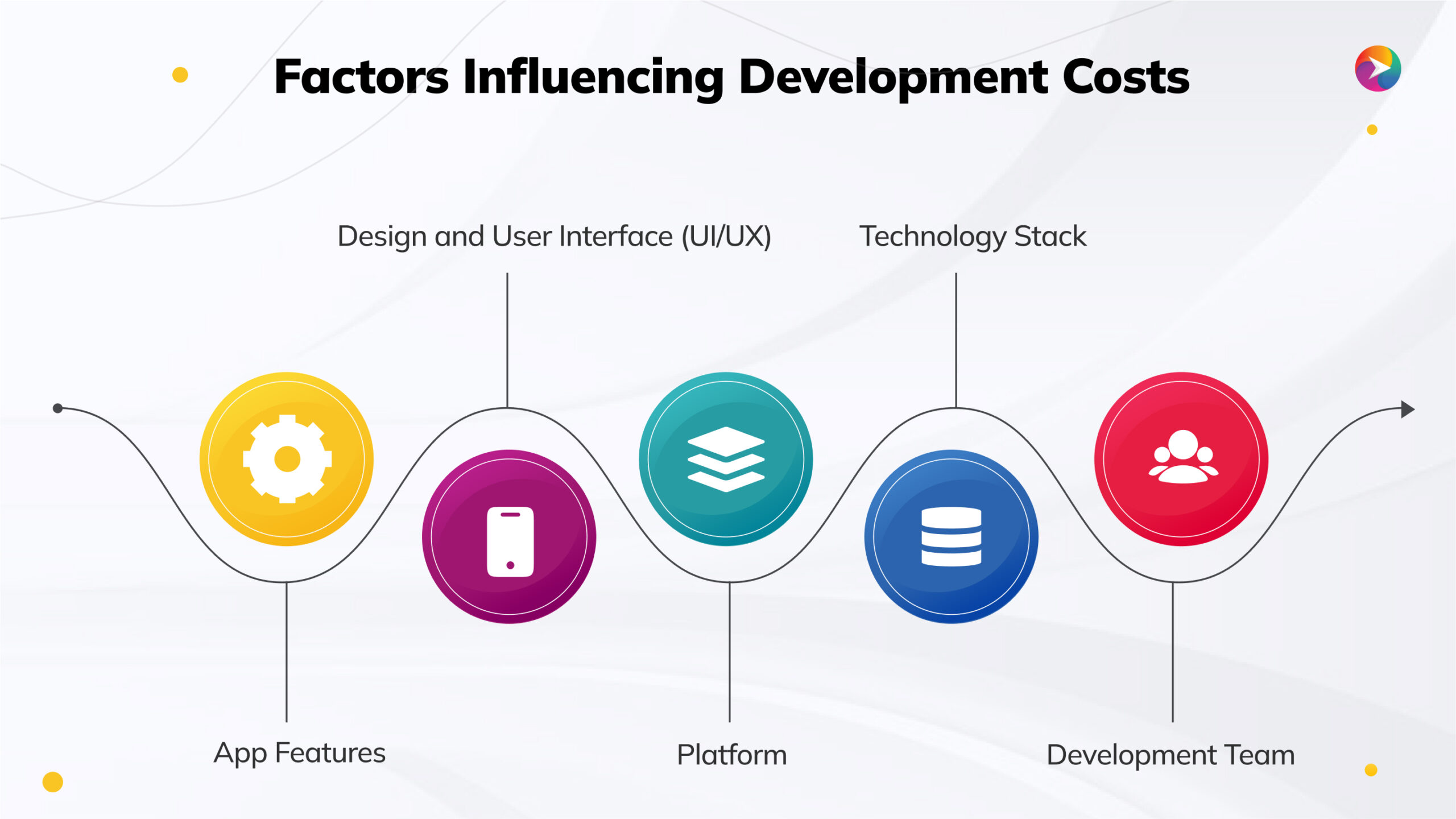
Factors Influencing Development Costs

The cost of developing a car parking app can vary significantly depending on several factors. Here are some of the key elements that influence the overall budget:
1. App Features
The complexity and number of features directly impact the development time and cost. Basic apps with features like parking space search, navigation, and payment integration will be cheaper than those with advanced functionalities like real-time parking availability data, reservation options, parking enforcement information, and integration with smart parking systems.
2. Design and User Interface (UI/UX)
A well-designed and intuitive UI/UX is crucial for user engagement and app success. An app with a simple and user-friendly interface will require fewer development resources and be less expensive than one with a complex and intricate design.
3. Platform
Developing an app for both Android and iOS platforms will incur higher costs compared to developing for a single platform. Developers need to consider the specific features and functionalities required for each platform, leading to increased development time and cost.
4. Technology Stack
The choice of technology stack, including programming languages, frameworks, and APIs, also affects development costs. Popular choices like Flutter and React Native offer cross-platform development, potentially reducing costs compared to native development.
5. Development Team
The cost of hiring developers varies depending on their experience, skillset, and location. In the US, experienced developers can command higher salaries compared to those in other parts of the world.
Cost Breakdown
Here’s a rough estimate of the cost breakdown for developing a car parking app in the US:
- Basic App: $10,000 – $25,000
- Medium App: $25,000 – $40,000
- Complex App: $40,000 – $80,000
Additionally, consider these potential hidden costs:
- Server costs: Maintaining and scaling the server infrastructure to support the app can incur ongoing expenses.
- API integration costs: Integrating with external APIs for features like parking availability data or payment processing can involve additional costs.
- App store fees: Publishing an app on the App Store and Google Play requires paying platform-specific fees.
- Marketing and promotion: Promoting the app to reach a wider audience involves marketing expenses.
Tips for Reducing Development Costs
- Define clear objectives and target audience: Focusing on a specific niche with well-defined goals can help streamline development and reduce costs.
- Prioritize features: Start with the core features and add more complex functionalities later based on user feedback and market response.
- Consider outsourcing: Outsourcing development tasks to offshore teams with lower development costs can be a cost-effective option.
- Choose a reliable development partner: Partnering with an experienced and reputable car parking app development company can ensure a high-quality app while keeping costs in check.
Conclusion
Developing a car parking app in the US can be a significant investment, but the potential rewards are substantial in today’s growing market. By carefully considering the factors mentioned above and adopting cost-effective strategies, you can develop a successful and user-friendly car parking app within your budget. Remember, the key lies in prioritizing features, choosing the right technology stack, and finding a reliable development partner to guide you through the process.

 Mobile Apps
Mobile Apps Web Apps
Web Apps Blockchain
Blockchain Digital Marketing
Digital Marketing Others
Others